
*You need to put a dot before the class name because the ScreenScraper requires element definition in CSS Selector format only (with a dot before it)Īfter you enter all these definitions you should see the preview of the scraped data at the bottom of the extension’s window: Repeat steps 2-4 for each information item element you want to be scraped Then do the following:Įnter the parent element class name (listingInfoAndLogo in our case) into the Selector field, preceding it with a dot (*see below for why)Įnter a field’s name (any) into the Field text boxĮnter the information item class into the Selector text box, preceding it with a dot Just do this in the same way that you did it for the parent element - by selecting it on the page:Īs you can see, the company name is defined by businessName class.Īfter all the data elements you want to scrape are found, open the ScreenScraper by clicking the small monitor icon in the top-right corner of your browser. Determine the information elements (columns)Īfter you have learned how to determine the parent element, it should be easy to specify the information elements that contain the information you want to scrape (they represent columns in the resultant table). I selected this one:Īs soon as you have selected it, look into the developer tools window and you will see the HTML code related to this element:Īs is seen from the highlighted HTML line, you can easily define a parent element by its class: listingInfoAndLogo.ĥ. To determine it, open Google Chrome Developer Tools (by pressing Ctrl+Shift+I), click the magnifying class (at the bottom of the window) and select the parent element on the page. To some extent a parent element defines a data row in the resulting table. A parent element is the smallest HTML element that contains all the information items you need to scrape (in our case they are Company Name, Company Address and Contact Phone).

The first thing you need to do for the scraping is to determine which HTML element will be the parent element. Let’s open the page from which you want to scrape the company information: After installation you should see a small monitor icon in the top right corner of your Chrome browser. Hopefully, it will be useful to many of you.

After working with this simple scraper, I decided to create a tutorial on how to use this Google Chrome Extension for scraping pages similar to this one.

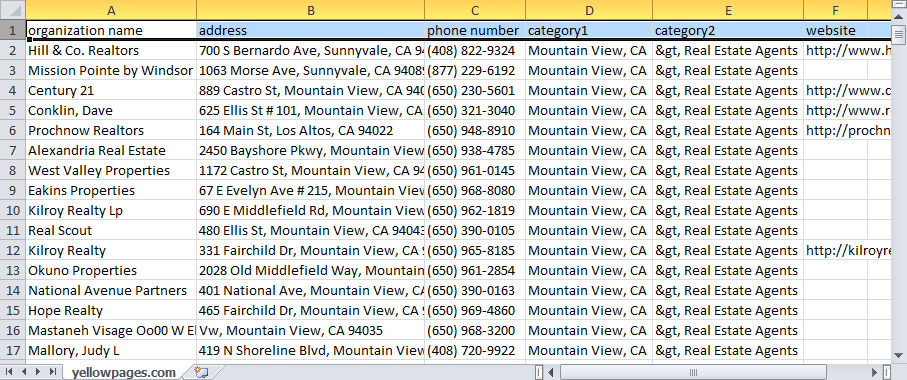
Recently I was asked to help with the job of scraping company information from the Yellow Pages website using the ScreenScraper Chrome Extension.


 0 kommentar(er)
0 kommentar(er)
